Создание слоёв
Для создания слоя нам нужен любой тег <layer> или <ilayer>. Вы можете использовать следующие свойства:
| name="layerName" | Имя слоя |
| left=xPosition | Горизонтальная позиция верхнего левого угла |
| top=yPosition | Вертикальная позиция верхнего левого угла |
| z-index=layerIndex | Порядковый номер слоя |
| width=layerWidth | Ширина слоя в пикселях |
| clip="x1_offset, y1_offset, x2_offset, y2_offset" | Определяет область в которой слой будет отображаться |
| above="layerName" | Определяет, над каким слоем этот слой будет отображаться |
| below="layerName" | Определяет, ниже какого слоя этой слой будет отображаться |
| Visibility=show|hide|inherit | Видимость этого слоя |
| bgcolor="rgbColor" | Цвет фона - вводится название стандартного цвета или rgb-значение |
| background="imageURL" | Фоновое изображение |
Тег <layer> используется для слоев, которые могут быть установлены в позицию явным образом. Если Вы не определяете позицию (со свойствами left
и top) слой будет помещён в верхний левый угол окна.
Тег <ilayer> создает слой, позиция которого зависит от потока документа.
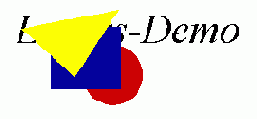
Теперь давайте начнем с простого примера. Мы хотим создать два слоя. В первый слой мы помещаем изображение, а во второй слой мы помещаем текст. Что нам нужно сделать, чтобы отобразить текст выше изображения.

The text is displayed above the image Вот исходный код:
<html>
<layer name=pic z-index=0 left=200 top=100> <img src="img.gif" width=160 height=120> </layer>
<layer name=txt z-index=1 left=200 top=100> <font size=+4> <i> Layers-Demo </i> </font> </layer>
</html>
Вы можете видеть, что мы определяем два слоя с тегом <layer>. Оба слоя установлены в позицию 200/100 (определенны через left и top). Все между тегом <layer> и </layer> (или тегом <ilayer> и </ilayer>) принадлежит этому слою.
Вы видите, что мы используем свойство z-index. Оно определяет в каком порядке появляются слои, то есть в нашем случае Вы сообщаете броузеру - текст появится выше или ниже изображения. Слой с самым высоким номером z-index будет выше. Вы не должны использовать 0 и 1 для z-index, а использовать любое положительное целое число.
Если Вы пишете z-index=100 в первом теге <layer> текст будет отображаться ниже изображения - поскольку слой текста имеет меньший z-index number (z-index=1). Вы можете видеть текст через изображение, потому что я использовал прозрачный фон (формат gif89a).

The text is displayed below the image
